Ikon Pass Destinations
Ikon Pass
Website
c. 2021


Experience worldwide access with Ikon Pass.
Experience worldwide access with Ikon Pass.
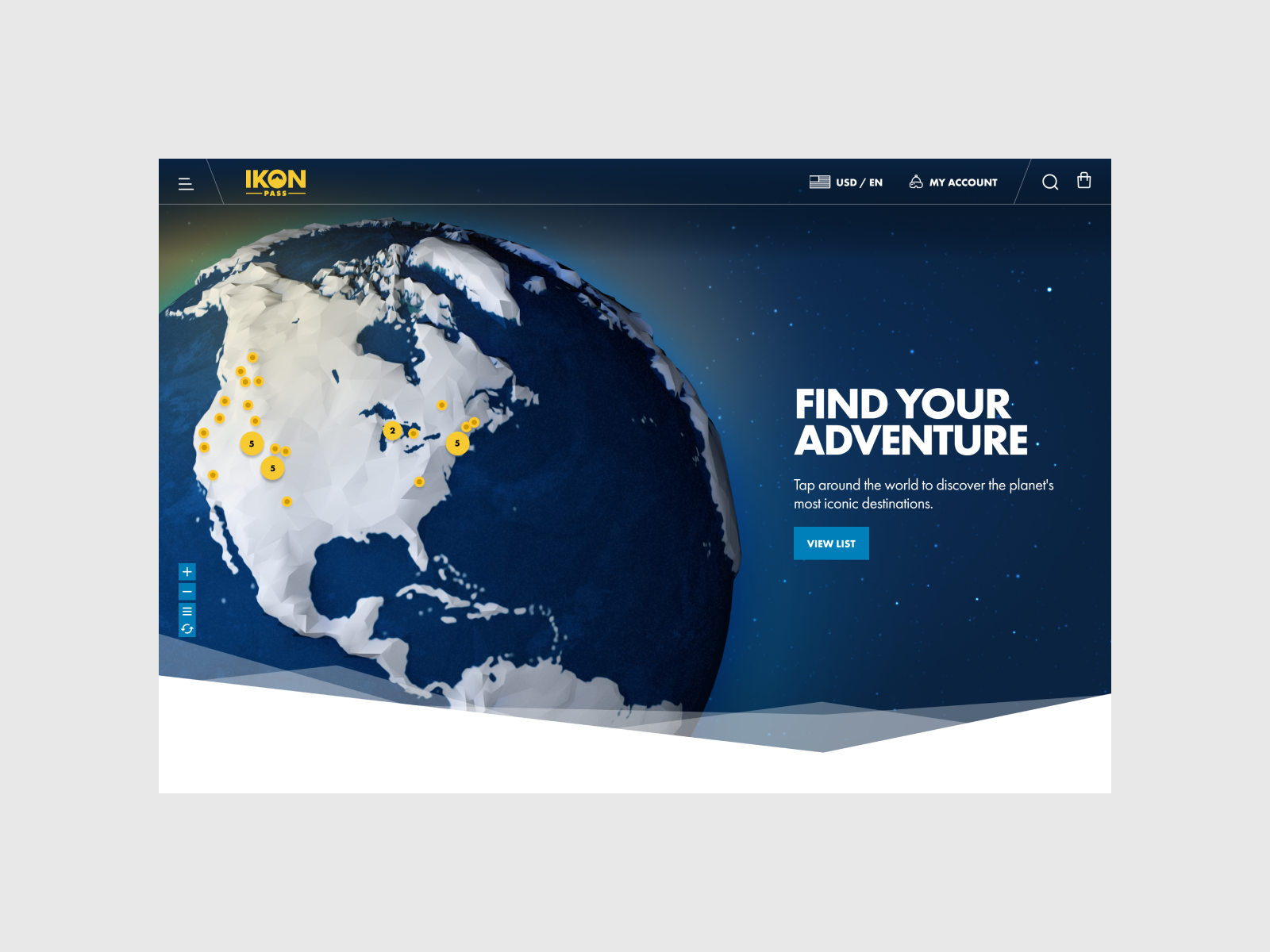
Having successfully launched Ikon Pass AR trail maps as a promotional event in 2020, we were eager to integrate these maps into the core Ikon Pass website. A larger site refresh was underway, so we coordinated a redesign of the exploration experience on the Ikon Pass Destinations page, replacing an older, heavier experience that was difficult to update and cumbersome, requiring a click to load. We leveraged GlobeKit to create a stunning showpiece that shows off the now-worldwide reach of the Ikon Pass. It was important to marry a sense of exploration with easy access, so we paired this globe with a simple region-based list view.
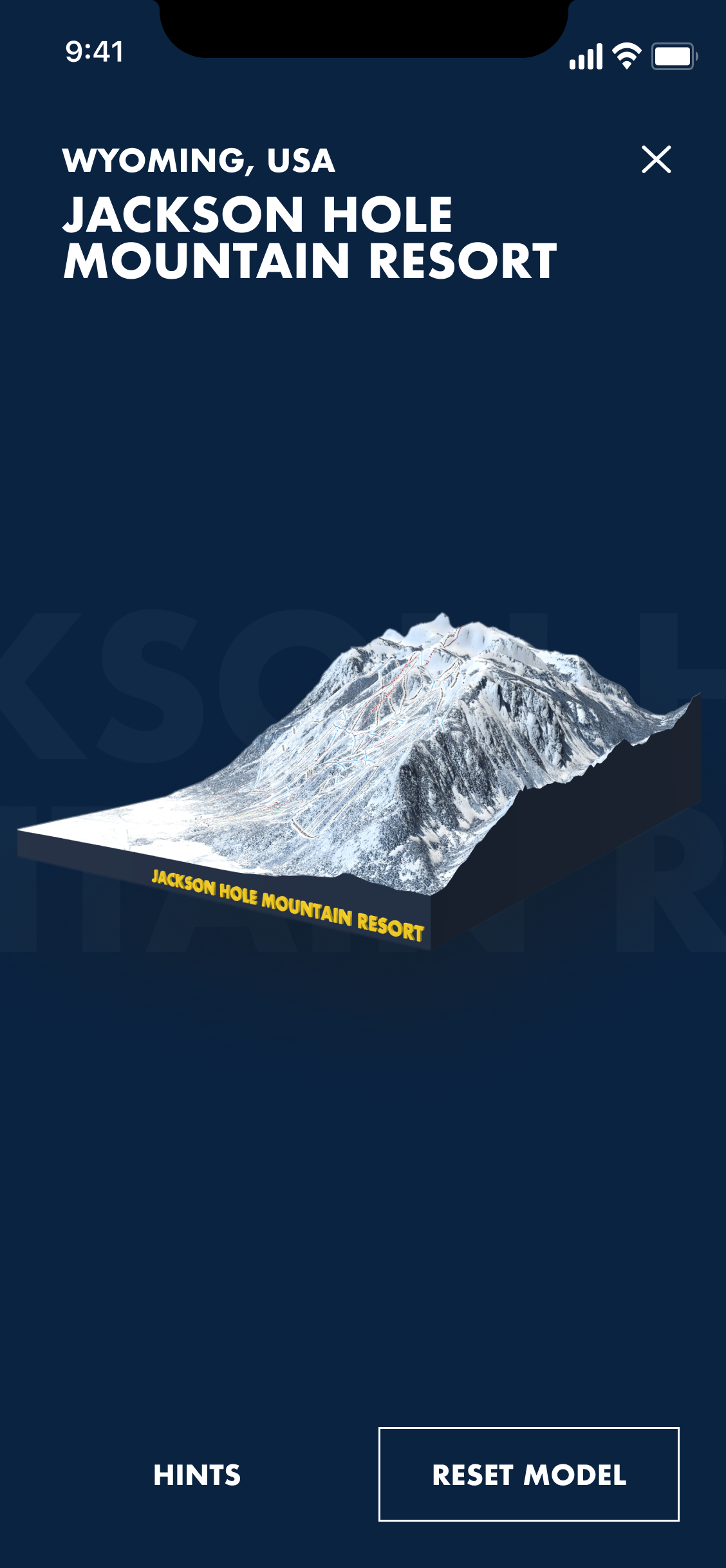
In addition to iOS- and Android-based AR views, this showpiece also gave users an opportunity to explore the 3d trail maps in a new web-based format. It was important to us to create a natural, cinematic experience, allowing users to zoom and traverse the terrain by clicking, as well as dragging to rotate and zooming with scroll. The entire experience was created as a React component that would integrate with the larger site being developed by Ikon Pass’ Agency of Record, consuming data from their content management system that will allow for easy updates and additions. We’re excited to see these 3d trail maps continue to develop as Ikon Pass expands to more resorts.

Ikon Pass was already using Futura PT Bold for their web font. We chose to stay within their brand guidelines and leverage the font for our list on the landing page experience, as well as our 3D text and labels on the models.